WindowsXP系統如何在地址欄上添加小圖標
更新日期:2024-03-22 19:45:02
來源:轉載
手機掃碼繼續觀看

我們在windowsxp系統電腦中瀏覽網站時,會發現瀏覽器的地址欄上都有一個小圖標。那么,這樣的小圖標是怎么做上去的呢?下面,系統小編就為大家詳細介紹WindowsXP在地址欄添加小圖標的具體方法。
 步驟如下:
步驟如下:
一、地址欄上小圖標的制作
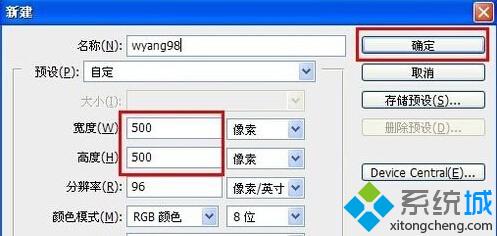
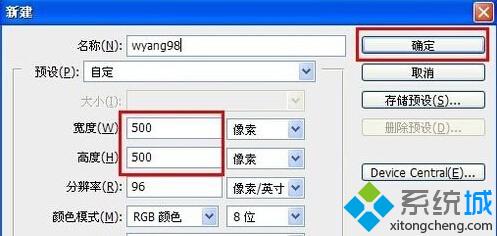
1、首先,我們要制作好一個圖標,就是圖標圖片,下面我們先用PS制作。PS新建文件,制作時請保持好寬度與高度,設置為正方形為佳,此處小編把背景設置為透明。設計時,可以選擇大一點尺寸。
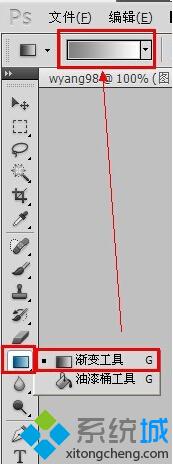
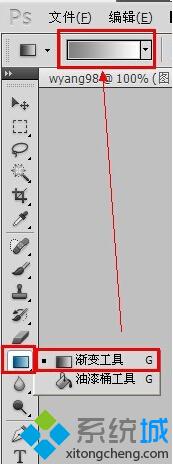
 2、然后制作底色,選擇漸變工具,然后點工具欄上的漸變,可進入編輯狀態。
2、然后制作底色,選擇漸變工具,然后點工具欄上的漸變,可進入編輯狀態。
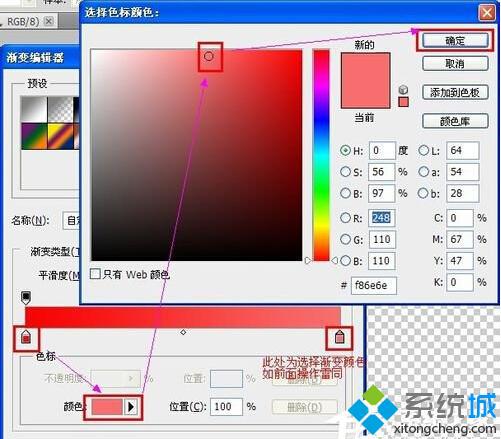
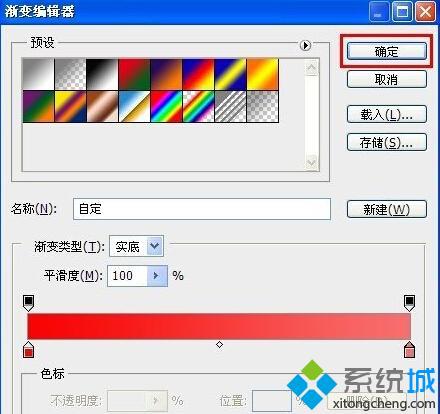
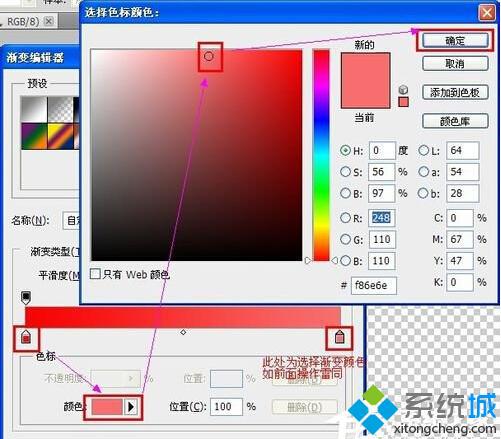
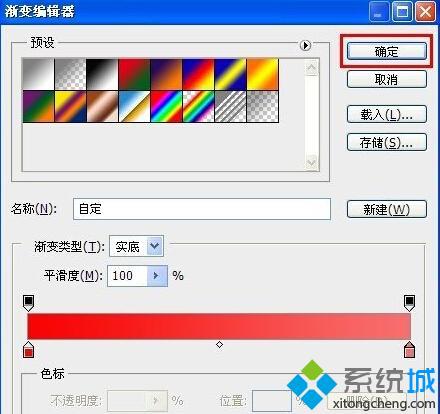
 3、在下方的顏色條處,有前后兩個條按鍵,選擇其中一個,然后點下方的顏色,然后進入顏色選區,然后再選擇其中一個顏色,然后再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成后,選擇確定即可。
3、在下方的顏色條處,有前后兩個條按鍵,選擇其中一個,然后點下方的顏色,然后進入顏色選區,然后再選擇其中一個顏色,然后再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成后,選擇確定即可。

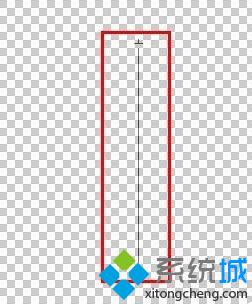
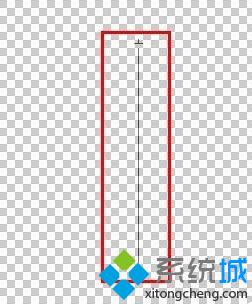
 4、退回到背景畫布,鼠標點畫面任務處,按著拖動,然后放開,就會填充背景顏色。
4、退回到背景畫布,鼠標點畫面任務處,按著拖動,然后放開,就會填充背景顏色。

 5、然后添加文字:選擇文字工具,然后插入文字,選擇好字體大小與顏色。
5、然后添加文字:選擇文字工具,然后插入文字,選擇好字體大小與顏色。
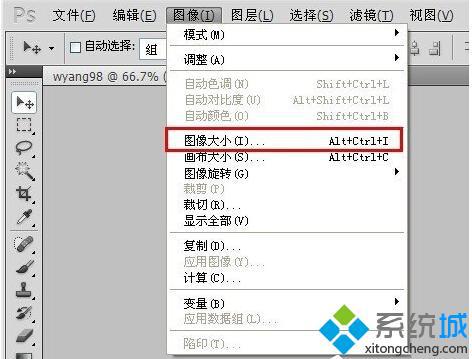
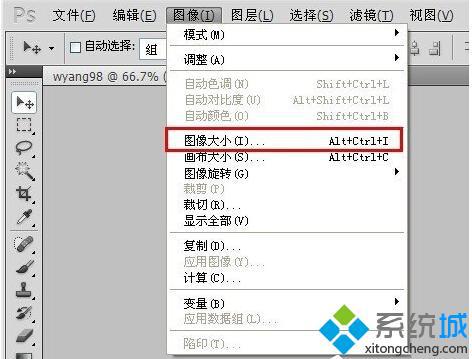
 6、然后再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標準尺寸)確認即可。
6、然后再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標準尺寸)確認即可。

 7、然后再保存為PNG格式(此處格式沒有很大限制,可以是JPG,GIF,PNG)
7、然后再保存為PNG格式(此處格式沒有很大限制,可以是JPG,GIF,PNG)
 二、制作favicon.ico與編輯代碼
二、制作favicon.ico與編輯代碼
1、接著搜索“favicon.ico在線制作”,點擊進入。
2、進入到在線生成,選擇瀏覽,然后選擇尺寸,然后輸入驗證碼,生成ICO圖標即可。

3、然后下方就會出一下制作好的鏈接,點擊下載。(有些網站是會直接跳出下載文件)
 4、如果您選擇是保存在桌面,此時您的桌面會多一個如下圖的ICO文件。
4、如果您選擇是保存在桌面,此時您的桌面會多一個如下圖的ICO文件。
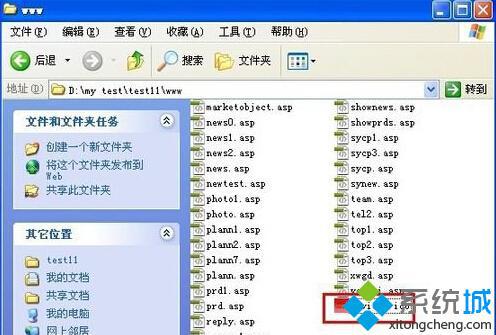
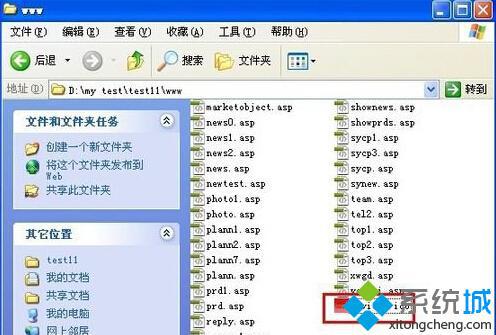
 5、然后把ICO文件的文件名修改成“favicon.ico”,并通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。
5、然后把ICO文件的文件名修改成“favicon.ico”,并通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。
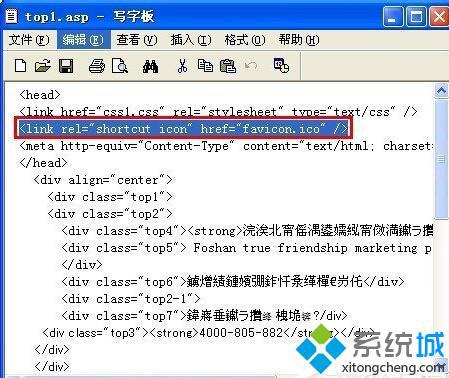
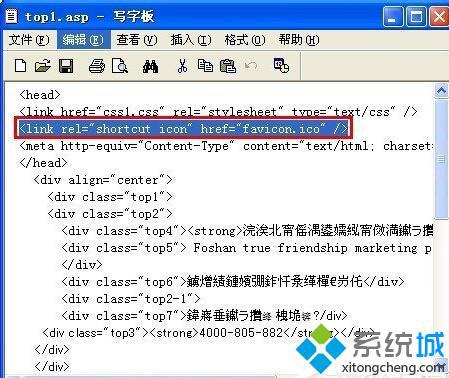
 6、并在相應的網頁里添加一句代碼:(通常就是在您的抬頭頁面里,如:top,head),并上傳。
6、并在相應的網頁里添加一句代碼:(通常就是在您的抬頭頁面里,如:top,head),并上傳。
《head》
《link rel=“shortcut icon” href=“favicon.ico” /》
《/head》
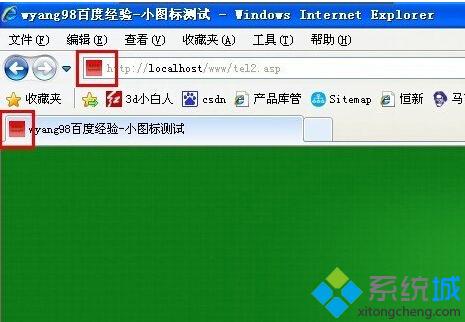
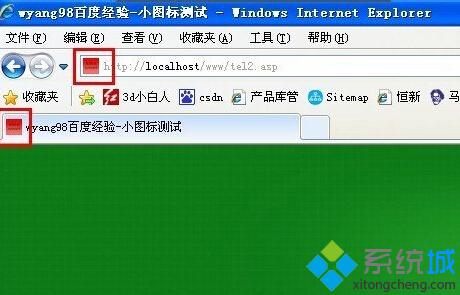
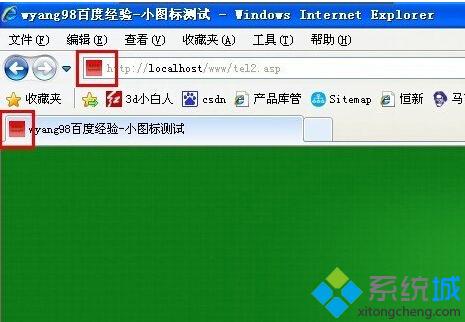
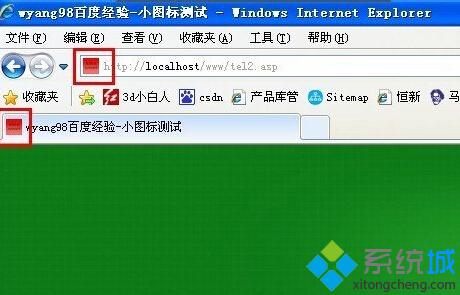
 7、此時瀏覽一下該網頁,就可以看到地址欄上會出現小圖標。
7、此時瀏覽一下該網頁,就可以看到地址欄上會出現小圖標。
 WindowsXP在地址欄添加小圖標的方法就介紹到這里了。如果你也希望在網站上增加一個可愛的小圖標的話,不妨按照上述小編介紹的方法去試一下啊!
WindowsXP在地址欄添加小圖標的方法就介紹到這里了。如果你也希望在網站上增加一個可愛的小圖標的話,不妨按照上述小編介紹的方法去試一下啊!
 步驟如下:
步驟如下:一、地址欄上小圖標的制作
1、首先,我們要制作好一個圖標,就是圖標圖片,下面我們先用PS制作。PS新建文件,制作時請保持好寬度與高度,設置為正方形為佳,此處小編把背景設置為透明。設計時,可以選擇大一點尺寸。
 2、然后制作底色,選擇漸變工具,然后點工具欄上的漸變,可進入編輯狀態。
2、然后制作底色,選擇漸變工具,然后點工具欄上的漸變,可進入編輯狀態。 3、在下方的顏色條處,有前后兩個條按鍵,選擇其中一個,然后點下方的顏色,然后進入顏色選區,然后再選擇其中一個顏色,然后再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成后,選擇確定即可。
3、在下方的顏色條處,有前后兩個條按鍵,選擇其中一個,然后點下方的顏色,然后進入顏色選區,然后再選擇其中一個顏色,然后再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成后,選擇確定即可。
 4、退回到背景畫布,鼠標點畫面任務處,按著拖動,然后放開,就會填充背景顏色。
4、退回到背景畫布,鼠標點畫面任務處,按著拖動,然后放開,就會填充背景顏色。
 5、然后添加文字:選擇文字工具,然后插入文字,選擇好字體大小與顏色。
5、然后添加文字:選擇文字工具,然后插入文字,選擇好字體大小與顏色。 6、然后再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標準尺寸)確認即可。
6、然后再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標準尺寸)確認即可。
 7、然后再保存為PNG格式(此處格式沒有很大限制,可以是JPG,GIF,PNG)
7、然后再保存為PNG格式(此處格式沒有很大限制,可以是JPG,GIF,PNG) 二、制作favicon.ico與編輯代碼
二、制作favicon.ico與編輯代碼1、接著搜索“favicon.ico在線制作”,點擊進入。
2、進入到在線生成,選擇瀏覽,然后選擇尺寸,然后輸入驗證碼,生成ICO圖標即可。

3、然后下方就會出一下制作好的鏈接,點擊下載。(有些網站是會直接跳出下載文件)
 4、如果您選擇是保存在桌面,此時您的桌面會多一個如下圖的ICO文件。
4、如果您選擇是保存在桌面,此時您的桌面會多一個如下圖的ICO文件。 5、然后把ICO文件的文件名修改成“favicon.ico”,并通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。
5、然后把ICO文件的文件名修改成“favicon.ico”,并通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。 6、并在相應的網頁里添加一句代碼:(通常就是在您的抬頭頁面里,如:top,head),并上傳。
6、并在相應的網頁里添加一句代碼:(通常就是在您的抬頭頁面里,如:top,head),并上傳。《head》
《link rel=“shortcut icon” href=“favicon.ico” /》
《/head》
 7、此時瀏覽一下該網頁,就可以看到地址欄上會出現小圖標。
7、此時瀏覽一下該網頁,就可以看到地址欄上會出現小圖標。 WindowsXP在地址欄添加小圖標的方法就介紹到這里了。如果你也希望在網站上增加一個可愛的小圖標的話,不妨按照上述小編介紹的方法去試一下啊!
WindowsXP在地址欄添加小圖標的方法就介紹到這里了。如果你也希望在網站上增加一個可愛的小圖標的話,不妨按照上述小編介紹的方法去試一下啊!
該文章是否有幫助到您?
常見問題
- monterey12.1正式版無法檢測更新詳情0次
- zui13更新計劃詳細介紹0次
- 優麒麟u盤安裝詳細教程0次
- 優麒麟和銀河麒麟區別詳細介紹0次
- monterey屏幕鏡像使用教程0次
- monterey關閉sip教程0次
- 優麒麟操作系統詳細評測0次
- monterey支持多設備互動嗎詳情0次
- 優麒麟中文設置教程0次
- monterey和bigsur區別詳細介紹0次
系統下載排行
周
月
其他人正在下載
更多
安卓下載
更多
手機上觀看
![]() 掃碼手機上觀看
掃碼手機上觀看
下一個:
U盤重裝視頻












